IT_susu
폼 ( form ) 본문
react.js 공식문서 MainConcept 9. form 발췌
리엑트에 의해 값이 제어 가능한 컴포넌트를 제어 컴포넌트라고 합니다.
리액트가 관리한다는 말 부터가 이미... 일반 html과 다르다는 것이겠죠?
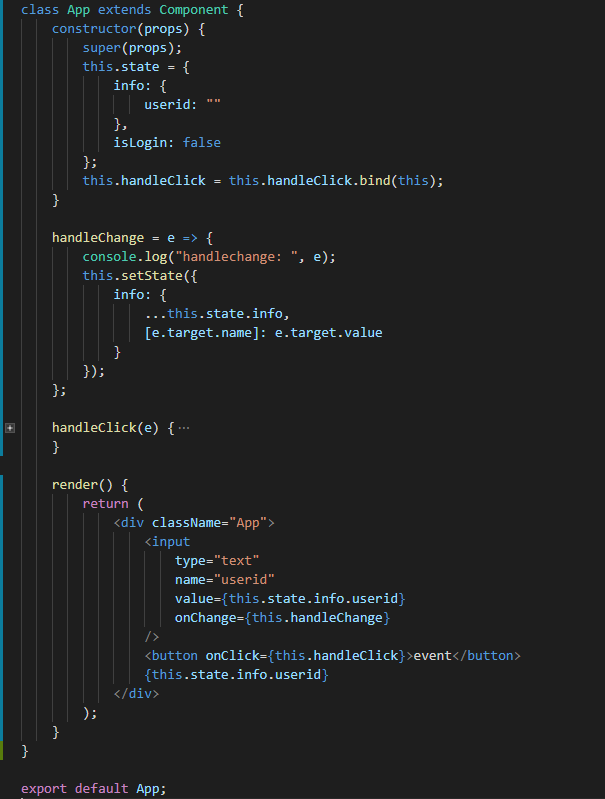
[1] input
state에 value값 자리를 마련해놓고,
input name은 DB key값으로, value는 state와 연동시켜놓습니다.

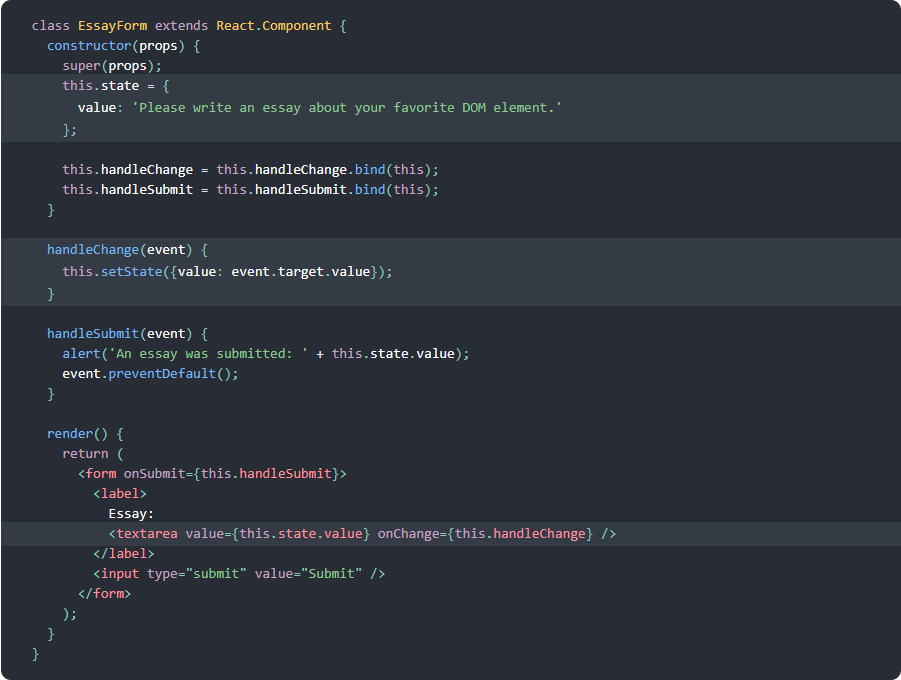
[2] textarea
원래 textarea는 텍스트를 자식 컴포넌트로 받지만 react에서는 value 속성을 사용합니다.

[3] select
더 다양하고 다이나믹한 요구를 수용하려면 플러그인을 권장.


[4] file
ref를 사용해서 files에 있는 내용 활용

* 다중 입력 제어
computed property name을 이용하여 여러 폼요소들을 다룰 수 있다.

* input null값
input에 value값을 직접 지정하면 사용자가 수정할 수 없다. undefined나 null이 들어가지 않는 한.
* 대안
비제어 컴포넌트를 사용하거나 formik을 사용하거나.
'[ javascript ] > react' 카테고리의 다른 글
| state 들어올리기 (0) | 2019.05.04 |
|---|---|
| 컴포넌트 합성 (0) | 2019.05.04 |
| 리스트와 Key (0) | 2019.04.29 |
| 조건부 렌더링 (0) | 2019.04.29 |
| [번역] Tutorial: Adding Time Travel 6 (0) | 2019.04.18 |
Comments
