IT_susu
Ajax 본문
1. Ajax
Asynchronous JavaScript and XML은 자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 교환할 수 있는 통신방식입니다. 일반 서버통신과의 차이는 페이지의 일부만 갱신할 수 있어 빠른 퍼포먼스와 부드러운 화면 표시효과를 기대할 수 있습니다.
1-1. 비동기란?
컴퓨터 프로그래밍에서 메인 프로그램의 플로우에 독립적인 이벤트의 발생과 그 이벤트들을 다루는 방법을 의미합니다.
즉, 병렬적으로 코드를 진행하는 것을 말합니다.
하지만 자바스크립트는 단일 쓰레드 기반이기 때문에 병렬적으로 수행할 수가 없습니다.
그래서 I/O모델을 통해 비동기 프로그래밍을 수행합니다. I/O작업은 병렬적으로 Ajax, websocket 연결을 통해 데이터를 가져오는 작업을 할 수 있는데 이를 실행하는 것은 자바스크립트가 아니라 자바스크립트가 동작하는 호스팅 환경(우리의 경우 대표적으로 웹브라우저)입니다. 따라서 xhr, fetch등을 web API에서 제공하는 것입니다. 자바스크립트가 독립적으로 실행 불가능하기 때문에..
2. JSON
클라이언트와 서버 간에 교환하는 데이터 형식. 일반 텍스트 포맷보다는 데이터 구조화에 효과적이고 XML형식보다 가볍고 사용하기 편합니다.
모양은 자바스크립트의 객체 리터럴과 매우 흡사하지만 순수한 텍스트로 구성된 규칙있는 데이터 구조입니다.
- 키는 반드시 큰 따옴표로 둘러싸야 합니다.
- 아래와 같은 형태로 작성해야 합니다.
- type은 string입니다.

2-1) JSON.stringify
객체를 JSON형식의 문자열로 변환.
2-2) JSON.parse
JSON데이터를 가진 문자열을 객체로 변환.
3. XMLHttpRequest
브라우저가 Ajax요청하고 응답받을 때 사용하는 것이 XMLHttpRequest객체입니다.

3-1) 요청
.open 서버로의 요청 준비
XMLHttpRequest.open(method, url[, async])- method : http method들.(get, post, put, delete...)
- async : 비동기 조작 여부. default 값이 true이며 비동기로 동작합니다.
.send 서버에 전달
- GET : url의 일부분인 쿼리문자열(query string)에 데이터를 담아 서버로 전송한다.
- POST : 데이터를 Request Body에 담아 전송한다.
그 body 내용은 아래와 같이 send메서드의 파라미터로 전달한다. get일 경우에는 파라미터값이 무시되고 body는 null로 설정된다.
// post
const xhr = XMLHttpRequest();
xhr.send(postMessageInBody);
// get
const xhr = XMLHttpRequest();
xhr.send(null);
.setRequestHeader http request header의 값을 설정. 이 메소드는 반드시 .open메소드 이후에 호출해야 한다.
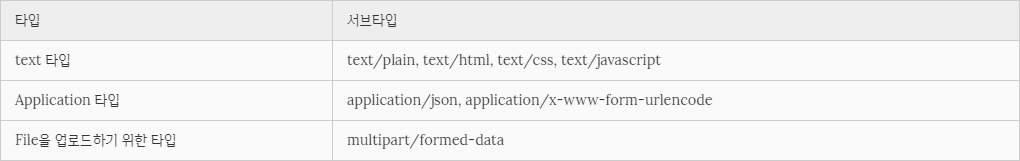
- content-type : request body에 담아 전송할 데이터의 MIME-type 정보 표현

- accept : 클라이언트 요청에 서버가 응답하는 데이터의 MIME-type을 지정하는 메소드. 만약 이를 설정하지 않으면, send메소드가 호출될 때 Accept 헤더가 */*로 전송된다.
xhr.setRequestHeader('Accept', 'application/json');
3-2) 응답
이벤트 : onreadystatechange
비동기 방식이기 때문에 언제 Response가 클라이언트에 도달할 지는 장담할 수 없다. response가 오는 걸 감지하는 이벤트로 진입점을 마련한다.
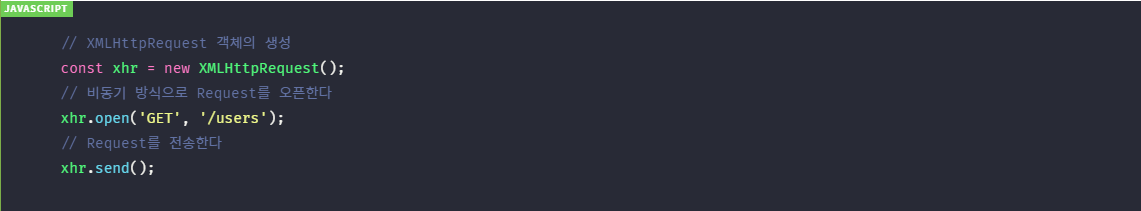
// XMLHttpRequest 객체의 생성
var xhr = new XMLHttpRequest();
// 비동기 방식으로 Request를 오픈한다
xhr.open('GET', 'data/test.json');
// Request를 전송한다
xhr.send();
// XMLHttpRequest.readyState 프로퍼티가 변경(이벤트 발생)될 때마다 콜백함수(이벤트 핸들러)를 호출한다.
xhr.onreadystatechange = function (e) {
// 이 함수는 Response가 클라이언트에 도달하면 호출된다.
};
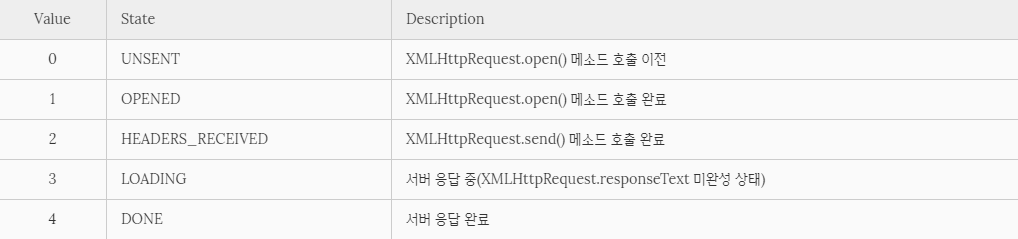
메소드 : readyState
response가 클라이언트에 도달했는지 추적

const xhr = new XMLHttpRequest();
xhr.onreadystatechange = function (e) {
// readyStates는 XMLHttpRequest의 상태(state)를 반환
// readyState: 4 => DONE(서버 응답 완료)
if (xhr.readyState !== XMLHttpRequest.DONE) return;
};
메소드 : status
응답받은 상태를 표시.

메소드 : responseText
서버에서 전송받은 데이터가 담겨있음.
'[ javascript ] > JavaScript' 카테고리의 다른 글
| AJAX - 비동기로 작업하기(callBack, Promise, async-await) (0) | 2019.09.13 |
|---|---|
| window 객체 - BOM (0) | 2019.09.12 |
| REST API) POSTMAN사용과 http 전송 (0) | 2019.01.30 |
| REST API) (0) | 2019.01.30 |
| AJAX - 크로스도메인 보안 이슈와 해결책 (0) | 2019.01.23 |
