IT_susu
event 본문
리액트에서 이벤트를 사용하는 방법을 알아봅시다.
역시 이벤트 사용법도 DOM 엘리먼트에서 이벤트를 처리하는 방법과 많이 비슷하면서 조금 다릅니다.
- react의 이벤트는 소문자가 아니라 camelCase 사용
- jsx를 사용하여 문자열로 함수명(); 아닌 함수 값 으로 이벤트 핸들러 전달
- return false를 이벤트 리스너 안에 사용해도 기본 동작을 방지할 수 없어 꼭 preventDefault를 명시적으로 호출해야 함
- 이벤트 리스너에 있는 파라미터는 리액트에서 제공하는 합성이벤트입니다. (실제 이벤트 객체가 아님)
- 클래스 컴포넌트의 경우, 이벤트리스너를 등록할 때 this의 처리가 문제가 됩니다. javascript에서 클래스 메서드는 this바인딩이 되어 있지 않으므로 명시적으로 표현을 해줘야 합니다.
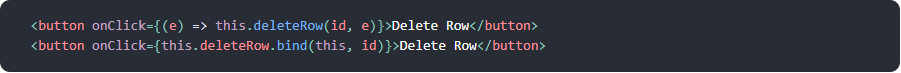
- 이벤트 핸들러에 인자 전달하는 방법(화살표 함수의 경우 이벤트 객체가 뒤로 빠지는 것에 유의하자.)

이벤트 리스너의 this 바인딩 방법
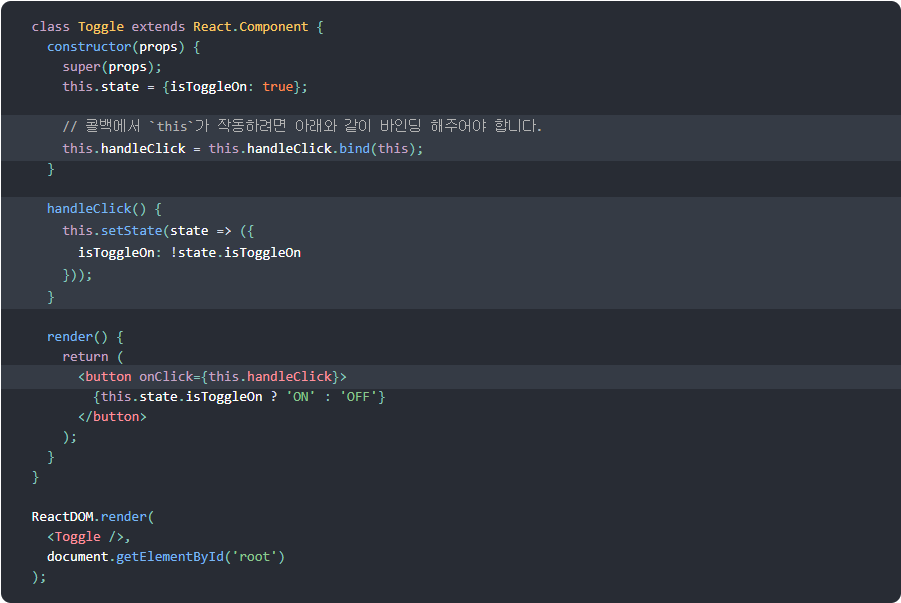
1) custructor에 바인딩
장점 : 안전한 방법. 정석.
단점 : 메소드들을 일일이 바인딩해줘야 하는 귀찮음과 코드 길어짐

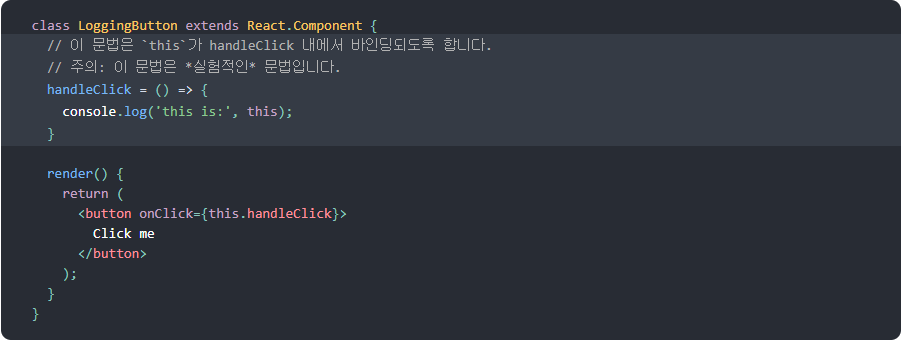
2) 퍼블릭 클래스 필드 문법 사용
장점 : 따로 바인딩할 필요가 없음_ 바벨 문법(transform-class-properties) 덕분에 가능.
단점 : 실험적이라서 안정성에 의심이 되나 어떤 부분이 안좋은지 얘기가 없고 이걸 권장함;;

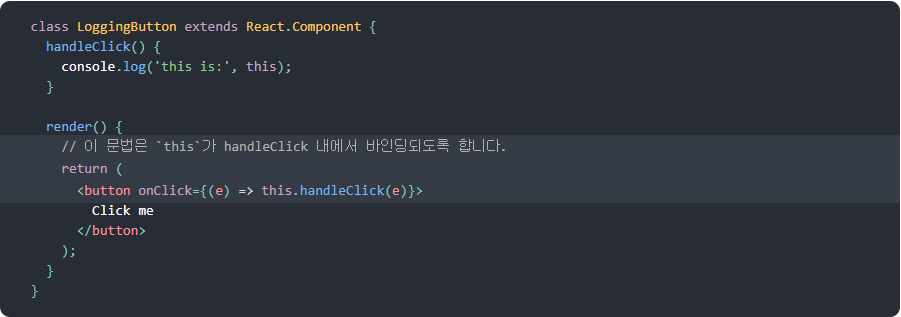
3) 콜백에 화살표 함수 사용
장점 : 적어도 실험적인 문법은 아님..
단점 : LoggingButton이 렌더링 될 때마다 다른 콜백이 생성되어 성능 문제가 있음. 리액트에서 권장하지 않음.

비동기적으로 이벤트를 참조해야할 때, e.persist()사용. 리액트 이벤트 객체는 이벤트가 끝나면 초기화되기 때문.
========
수정이력
2019.08.30
'[ javascript ] > react' 카테고리의 다른 글
| redux (0) | 2019.08.20 |
|---|---|
| useState() (0) | 2019.08.12 |
| Ref (0) | 2019.08.06 |
| hook 종류들 (0) | 2019.06.15 |
| hook - hook으로 인한 변화들 (0) | 2019.06.15 |
Comments


