IT_susu
Ref 본문
1. ref
Dom노드나 react 엘리먼트에 접근하는 방법을 제공
원래 리엑트에서는 데이터의 흐름을 가지고 순간적인 dom의 모습을 그려내는 방식이지만, 직접적으로 해당 자식을 수정해야 하는 경우가 있습니다. 이 때, 수정할 자식이 react 컴포넌트의 인스턴스일 수도 있고, dom 엘리먼트일 수도 있습니다. 이는 리액트의 일반적인 흐름방식이 아니라서 남용은 좋지 않습니다. 최대한 자제하는 방식으로 사용하는 것에 유념하면서 ref를 사용하여 이들에게 접근하는 방법을 알아봅시다.
2. 사용 사례
- 포커스, 텍스트 선택영역, 미디어의 재생
- 애니메이션 직접적 실행
- 서드파티 돔 라이브러리를 react와 같이 사용할 때
3. Ref 생성
React.createRef();
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return <div />;
}
}4. Ref 연결
ref 속성값 추가
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
render() {
return <div ref={this.myRef} />;
}
}5. ref에 접근하기
연결된 ref를 접근해서 사용하려면 current 속성을 사용하면 됩니다.
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
componentDidMount() {
const node = this.myRef.current;
node.focus();
}
render() {
return <div ref={this.myRef} />;
}
}- ref가 html 엘리먼트에 쓰였다면, current의 값은 DOM 엘리먼트
- ref가 custom class component에 쓰였다면, current의 값은 컴포넌트의 인스턴스
- 함수 컴포넌트는 인스턴스가 없기 때문에 this를 사용하는 접근법은 사용 못함.
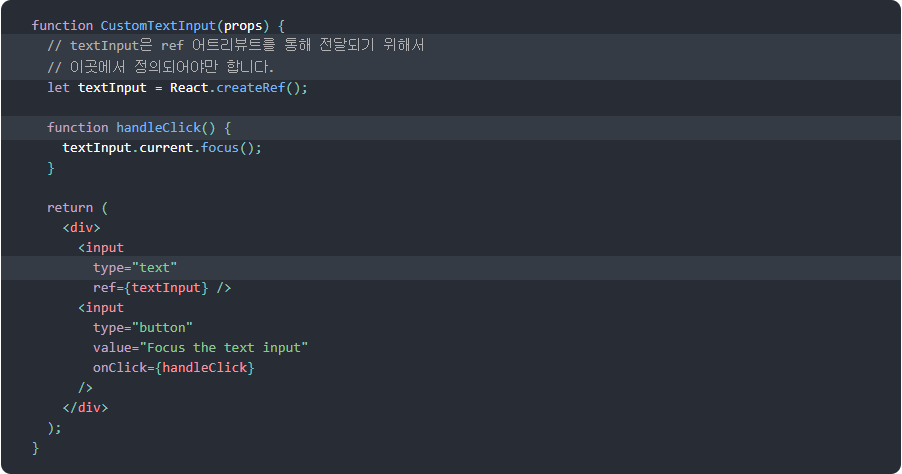
6. 함수형에서 ref 사용하기

'[ javascript ] > react' 카테고리의 다른 글
| useState() (0) | 2019.08.12 |
|---|---|
| event (0) | 2019.08.06 |
| hook 종류들 (0) | 2019.06.15 |
| hook - hook으로 인한 변화들 (0) | 2019.06.15 |
| 모던 프론트엔드개발환경과 기존 환경과의 차이점 (0) | 2019.05.14 |
Comments


