IT_susu
[번역] Tutorial: Completing the Game 3 본문
Why Immutability Is Important
불변의 중요성
In the previous code example, we suggested that you use the .slice() operator to create a copy of the squares array to modify instead of modifying the existing array. We’ll now discuss immutability and why immutability is important to learn.
이전 코드 예제에서, 우리는 slice() 명령어를 사용해서 존재하는 배열을 수정하는 것 대신 수정한 squares 배역을 복사해야 한다고 주장했었다. 이제 불변성과 불변의 중요성에 대해 토론해보자.
There are generally two approaches to changing data. The first approach is to mutate the data by directly changing the data’s values. The second approach is to replace the data with a new copy which has the desired changes.
일반적으로 데이터를 변경하는 두가지 방법이 있습니다. 첫번째 방법은 데이터의 값을 바꾸기 위해 직접적으로 데이터를 변형시키는 방법. 두번째는 원하는 변화를 가진 새 복사본으로 데이터를 대체하는 방법이 있다.
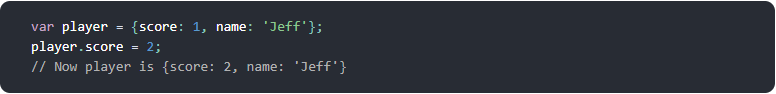
Data Change with Mutation
변이를 통한 데이터 변화

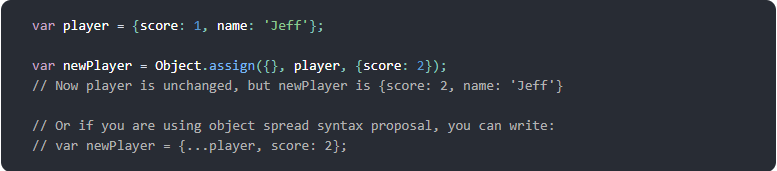
Data Change without Mutation
변이하지 않은 데이터 변화

The end result is the same but by not mutating (or changing the underlying data) directly, we gain several benefits described below.
최종결과물은 같다. 하지만 직접적으로 변이를 하지 않음으로써 우리는 몇가지 이익을 얻을 수 있다. 아래에 기술된 바와 같이.
Complex Features Become Simple
복잡한 기능이 단순해짐.
Immutability makes complex features much easier to implement. Later in this tutorial, we will implement a “time travel” feature that allows us to review the tic-tac-toe game’s history and “jump back” to previous moves. This functionality isn’t specific to games — an ability to undo and redo certain actions is a common requirement in applications. Avoiding direct data mutation lets us keep previous versions of the game’s history intact, and reuse them later.
불변성으로 인해 복잡한 기능을 훨씬 쉽게 구현할 수 있다. 이 튜토리얼 뒷부분에, time travel기능을 구현할 것이다. 그 기능은 틱택토 게임 기록을 검토할 수 있고, 이전 동작으로 되돌아갈 수 있다. 이 기능은 게임과 관련이 없다. ㅡ 특정 작업에 대한 실행취소 및 재실행 능력은 앱에서 공통 요건이다. 직접적인 데이터 수정을 피함으로써 게임 기록의 이전 버전을 유지할 수 있고 후에 그것들을 재사용할 수 있다.
Detecting Changes
변경사항 감지
Detecting changes in mutable objects is difficult because they are modified directly. This detection requires the mutable object to be compared to previous copies of itself and the entire object tree to be traversed.
변경 가능한 객체의 변경사항들을 감지하는 것은 어렵다. 왜냐하면 직접적으로 수정되었기 때문이다. 이 감지는 변경가능한 객체가 이전에 복사된 것과 비교하고 전체 객체 트리에서 통틀어 볼 것이 요구된다.
Detecting changes in immutable objects is considerably easier. If the immutable object that is being referenced is different than the previous one, then the object has changed.
변경 불가능한 객체의 변경사항을 감지하는 것은 상당히 쉽다. 만일 참조된 불변 객체가 이전 것과 다르다면 그 객체는 변경된 것이다.
Determining When to Re-Render in React
리액트에서 다시 렌더링되는 시기 결정하기
The main benefit of immutability is that it helps you build pure components in React. Immutable data can easily determine if changes have been made which helps to determine when a component requires re-rendering.
불변성의 주 혜택은 리액트에서 순수한 컴포넌트를 만드는 것을 도와주는 것이다. 불변 데이터는 쉽게 결정할 수 있다. 언제 컴포넌트의 리렌더링이 필요한지 결정하는데 도움을 주는 변화가 생겼는지 아닌지.
You can learn more about shouldComponentUpdate() and how you can build pure components by reading Optimizing Performance.
shouldComponentUpdate() 그리고 어떻게 순수한 컴포넌트들을 만들 수 있는지는 optimizing perfomance를 읽으면서 더 공부해볼 수 있다.
'[ javascript ] > react' 카테고리의 다른 글
| [번역] Tutorial: Completing the Game 5 (0) | 2019.04.18 |
|---|---|
| [번역] Tutorial: Completing the Game 4 (0) | 2019.04.18 |
| [번역] Tutorial: Completing the Game 2 (0) | 2019.04.17 |
| [번역] Tutorial: Completing the Game 1 (0) | 2019.04.17 |
| [번역] Tutorial: Overview 5 (0) | 2019.04.17 |




