IT_susu
[번역] Tutorial: Completing the Game 4 본문
Function Components
함수 컴포넌트들
We’ll now change the Square to be a function component.
우린 이제 square를 함수형 컴포넌트로 바꿀 수 있다.
In React, function components are a simpler way to write components that only contain a render method and don’t have their own state. Instead of defining a class which extends React.Component, we can write a function that takes props as input and returns what should be rendered. Function components are less tedious to write than classes, and many components can be expressed this way.
리액트에서 함수형 컴포넌트는 더 단순한 방법이다. 오직 렌더 메서드만 포함하고 있고 그들의 state가 없는 컴포넌트를 사용하기에는. react.Component를 확장한 클래스를 정의하는 대신에, 우리는 함수형을 사용해서 props를 가져온다. 렌더될 때 들어오고 반환됨으로써. 함수형 컴포넌트는 덜 지루하다. 클래스를 쓰는 것보다. 그리고 많은 컴포넌트들은 이 방식으로 표현한다.
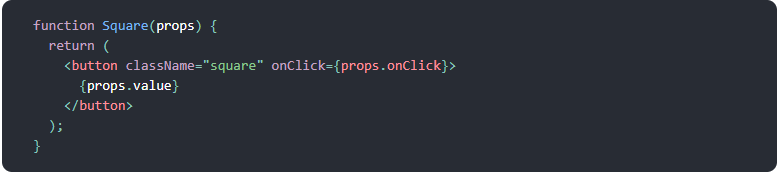
Replace the Square class with this function:
함수형으로 square 클래스를 바꾸자.

We have changed this.props to props both times it appears.
우리는 2번 나타난 this.props를 props로 바꿨다.
View the full code at this point
Note
When we modified the Square to be a function component, we also changed onClick={() => this.props.onClick()} to a shorter onClick={props.onClick} (note the lack of parentheses on both sides).
square를 함수형 컴포넌트로 수정했을 때, 우리는 onClick부분을 더 짧게 변경할 수 있다. (양쪽의 괄호가 사라진 것에 주목하라)
'[ javascript ] > react' 카테고리의 다른 글
| [번역] Tutorial: Completing the Game 6 (0) | 2019.04.18 |
|---|---|
| [번역] Tutorial: Completing the Game 5 (0) | 2019.04.18 |
| [번역] Tutorial: Completing the Game 3 (0) | 2019.04.18 |
| [번역] Tutorial: Completing the Game 2 (0) | 2019.04.17 |
| [번역] Tutorial: Completing the Game 1 (0) | 2019.04.17 |




